Technology - Google News |
- The New Microsoft Edge - Microsoft Build 2020 - InfoQ.com
- Here’s what the AirDrop-like Nearby Sharing feature looks like in Google Chrome - 9to5Google
- LG Velvet review: The smartphone is sexy, the tech is cool, the camera could be improved - USA TODAY
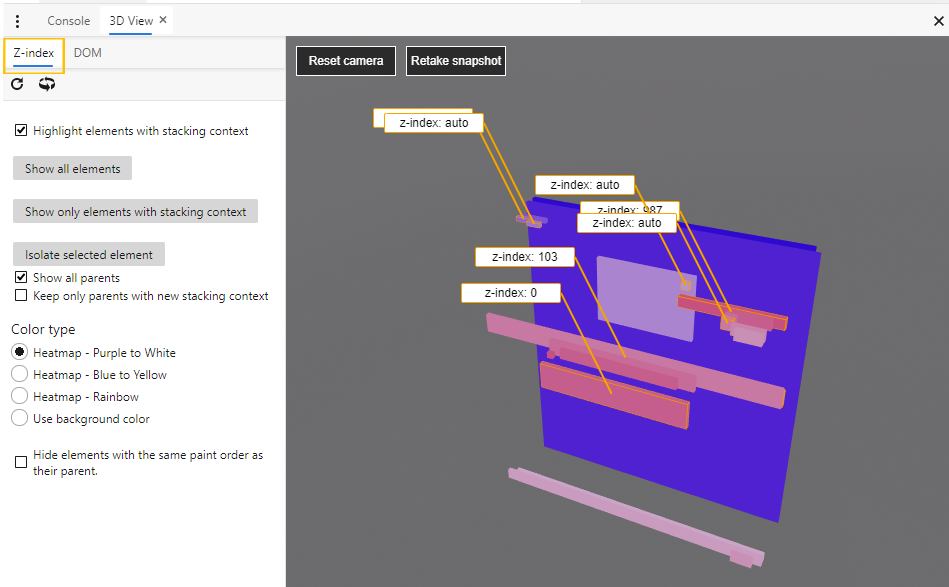
| The New Microsoft Edge - Microsoft Build 2020 - InfoQ.com Posted: 30 Jul 2020 06:18 PM PDT Melanie Richards recently presented new and upcoming features for users and web developers that are being incorporated into the new Chromium-based Microsoft Edge. Since moving to Chromium, Edge has been slowly gaining user share, passing Firefox to become the second browser on desktop/laptop devices (according to netmarketshare). Melanie Richards summarized at Microsoft Build 2020 the initiatives contributed to Chromium by the Microsoft Edge team to improve both user and developer experience for the Edge browser. Microsoft has made over 3,000 commits into the Chromium project since announcing in December 2018 the switch to the Chromium engine. Those commits bring updates to the browser UI, web platform, JavaScript engine, developer tooling, Skia compositing, and more. In her presentation, Richards narrowed in on a few selected features concerning the web platform, web applications, and developer tooling. InfoQ previously reported on the collaboration between Microsoft and Google to refresh form controls. The effort aimed at producing a more modern look, together with better touch support and accessibility. This is part of a larger effort seeking to standardize in-page controls (Open UI). Developers rewriting their own controls primarily complain about the difficulty of customizing the control's look and feel uniformly across browsers engines. In a survey, developers signaled the Richards also demoed a Microsoft Edge feature that supports the Windows' high contrast feature. The feature leverages the Richards reminded that Edge now boasts 100% HTML5 accessibility score, improved inking latency (important for touch devices), reduction in scrolling latency, increased memory and battery usage. The mentioned improvements in performance, battery life, and privacy seem to have convinced Joanna Stern from the Wall Street Journal which recommended that Mac users switch to Edge or Safari as their primary browser. In one test, Edge used 665MB of RAM with six pages loaded while Chrome used 1.4GB. Another test showed memory usage reduction of up to 27% when browsing with Microsoft Edge. Richards further demoed the role that the Storage Access API plays in privacy protection, and how Edge prevents user tracking. Richards also showcased specific features supporting foldable devices and faster client-side media editing. The new Edge also caters to web applications. On the one hand, PWAs benefit in Edge from significant additions in their capabilities. PWAs can run on OS login (Edge 83/Windows 10), can register key-based shortcuts, be launched automatically when the user clicks on certain URLs, customize window controls (e.g. the window title bar), and more. On the other hand, WebView2 allows developers to embed web content into native apps. Developer tooling (dev tools) can now be used in 11 languages, and benefits from improved accessibility across the board. The DOM can be visualized in 3D, which allows faster debugging involving
Just like with Chrome, developers may preview incoming features with the beta, dev and canary channels. New beta and stable versions are published every six weeks. Origin trials are also available in the Microsoft Edge Origin Trials program. Microsoft also announced at Build that the new Edge browser, previously only available as a manual download, will be delivered via Windows Update as an automatic install, replacing the legacy version of Edge (exceptions may apply for Enterprise customers). This may explain the recent increase in market share of Edge, which is now the second browser on desktop/laptop devices (according to netmarketshare). Other features that are not discussed in Richard's talk have been presented at Build 2020. They include Collections, a feature that helps users organize, save, and share content (links, images, text, notes, and more); a collaboration with Pinterest for content discovery; a sidebar search; new syncing and customization options for IT professionals; and more. Microsoft made available online a thorough and informative list of upcoming or current features, together with a description of the problem motivation the new feature, and the designed solution (Microsoft Edge Explainers). The full talk has been recorded as part of the Microsoft Build 2020 and is available online. |
| Here’s what the AirDrop-like Nearby Sharing feature looks like in Google Chrome - 9to5Google Posted: 31 Jul 2020 06:38 AM PDT AirDrop is admittedly one of the best features of iPhones, especially because it works with nearby Macs too. Google has been slowly building out its own version of that feature for a while now with Nearby Sharing and, as it rolls out more widely on Android, the feature has also arrived on Google Chrome. Well, sort of.
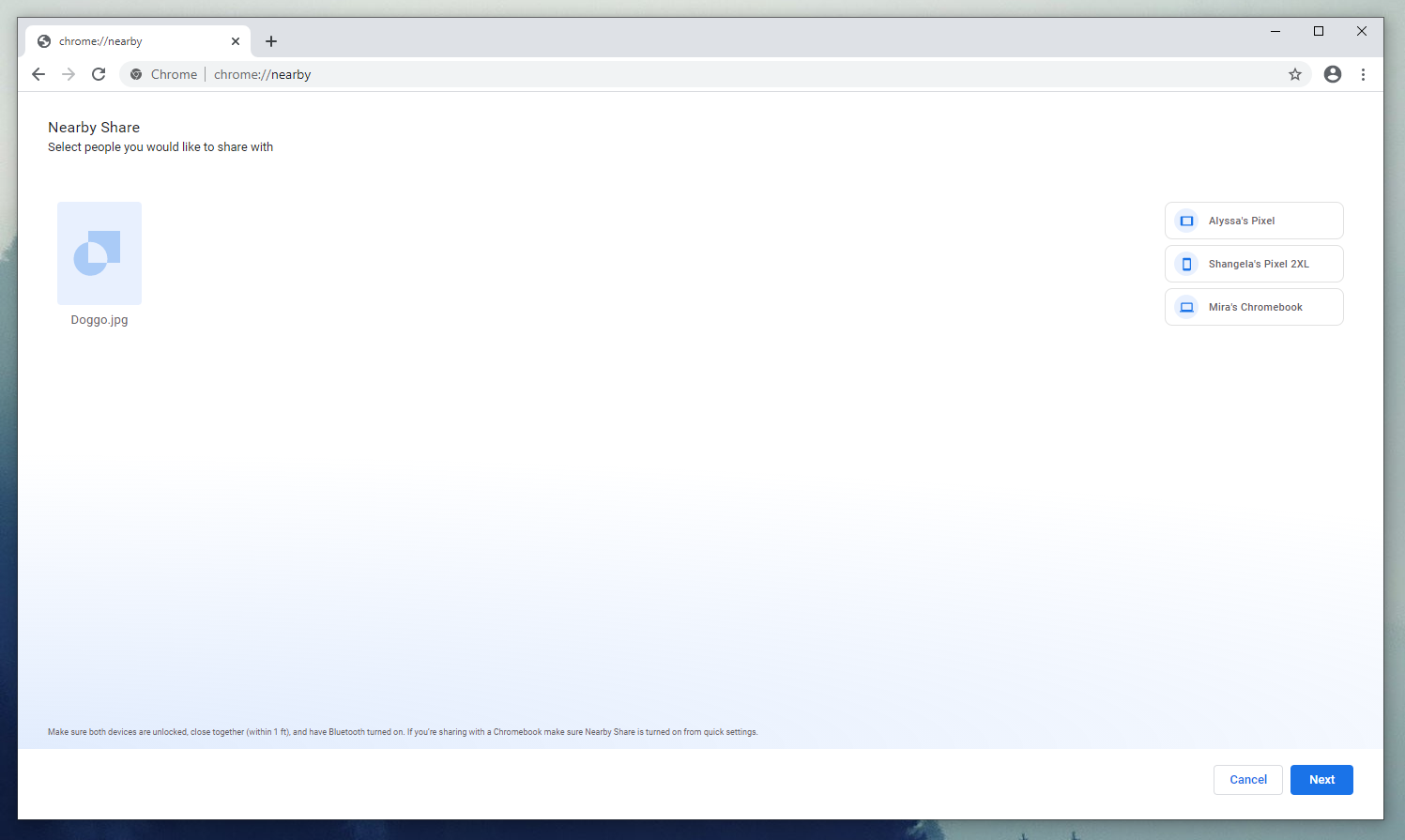
We've known for some time that Nearby Sharing would arrive on Google Chrome, but it wasn't clear what it would look like or how it might work. Now, though, we have that answer. As spotted by TechDows in the latest Chrome Canary release, Nearby Sharing has arrived on at least the Windows version of the browser, but likely Chrome OS and macOS too. Unlike others have suggested, though, the feature does not work, but at the very least we can see what it will look like. On a computer, Nearby Sharing is a full-page service which is currently visible on chrome://nearby. On that page, we can see that Google will show the file being exchanged as well as any nearby devices that also work with this AirDrop-like feature, as seen below.  Beyond that, this new page also confirms that Bluetooth is a required hardware capability to allow Nearby Sharing to work on Google Chrome. On a Chromebook, too, you'll also need to press a quick settings toggle. Again, this functionality is not live in Chrome just yet, but this is a good sign that the functionality will arrive sooner than later. Google is currently testing Nearby Sharing on Android devices in beta, so it'll likely be a few weeks before both Android and Chrome have this all completely ready for launch. If you want to see this page for yourself, dive into chrome://flags and enable the "Nearby Sharing" flag. Then, just go to chrome://nearby. We've confirmed this is live on both Windows and macOS. More on Nearby Sharing:FTC: We use income earning auto affiliate links. More. |
| LG Velvet review: The smartphone is sexy, the tech is cool, the camera could be improved - USA TODAY Posted: 31 Jul 2020 02:08 AM PDT LG's latest Velvet smartphone has rolled out in the U.S. as the Korean tech giant adopts a new design language and device naming scheme. The phone comes loaded with stylish hardware and sleek fingerprint-reading technology. But could the new flagship phone convert an Apple addict? I've been #TeamiPhone for 10 years, trapped in the iOS ecosystem and pretty satisfied with every other smartphone release, including the latest iPhone 11 Max Pro. Still, I spent a week testing out the mid-range LG Velvet, and it had me captivated almost as soon as I unboxed it. LG says the phone is meant to "usher in an era of elegance." Here are some of my main takeaways: DesignThe LG Velvet represents a departure from the company's old G-series names like LG G8, and it also takes on a whole new exterior aesthetic. Earlier this year, LG teased with futuristic renderings of the phone online, showcasing a polished, reinvented device with a new camera layout.  Meet Scout: Amazon is taking its Prime Delivery Robots to the South Visually, the silver version of the Velvet lives up to the hype. The pearlescent back, narrow build and easy-grip had me at "hello". On the front, a large 6.8-inch curved OLED touchscreen dominates. The curved glass has a "3D arc design" with a bezel that's not too distracting. There's also a quirky animation that appears at the bottom of the screen, showing you where to place your thumbprint to unlock it.  Turn the device around, and the mirrored back glimmers with streaks of rainbow depending on how the light hits. It's glossy and fingerprint prone, but still luxe. The camera arrangement was designed to mimic a falling drop of water, LG says. It's a much more minimalist approach than the bulky camera design on my iPhone. CameraThe LG Velvet has three vertical cameras on the back: a 48-megapixel primary camera, 8-megapixel ultra-wide lens and a 5 mega-pixel camera for depth. However, the photo quality wasn't jaw-dropping. The snapshots weren't comparable to the dynamic shots taken with my iPhone. For example, black sometimes appeared almost grey. And some of the photos appeared washed out or lacked contrast when compared to those taken with my iPhone. Selfies were a bit too soft, blown out and matte for my liking. Portrait Mode was a bit aggressive, too. But if I didn't directly compare them to my iPhone photos, the picture quality was OK. Apps and functionalityThe LG Velvet runs on the Android 10.0 operating system. And for this longtime iOS user, navigating the Google Play Store was relatively easy. Switching between social networking apps was no problem on the new phone. And most of go-to's, Facebook, Twitter and Instagram, functioned the same way they did on my Apple devices. During side-by-side tests, the apps launched at the same speed on both phones. And in some instances, the Velvet launched quicker, but not by much. One striking difference though was the notifications panel, which is a bit more engaging to interact with on the Android phone. Setting it up to control my Chromecast was pretty easy, too. The process took under a minute, though I used it only to turn my TV on and off via voice commands. Final thoughtsMy experience was mixed, but I still like the new phone. LG gets 10s across the board for designing a $599 device that looks and feels premium. The style competes easily with the $1,000 smartphones I'm more accustomed to. Because the phone is thin with a unique camera layout, the LG Velvet feels like a smartphone from a year or two in the future, while still maintaining approachable elements, such as a headphone jack. The performance was fine. Apps load almost instantly. Nothing really lagged, and it's 5G compatible. But the phone isn't perfect. The photo quality has room for improvement. That's one of the main reasons I'll be sticking to my iPhone. Follow Dalvin Brown on Twitter: @Dalvin_Brown. |
| You are subscribed to email updates from Technology - Latest - Google News. To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google, 1600 Amphitheatre Parkway, Mountain View, CA 94043, United States | |

This post have 0 komentar
EmoticonEmoticon